What does "Lower Limit" or "Upper Limit" mean under Theme Options Root Font Size? - Support - Themeco Forum

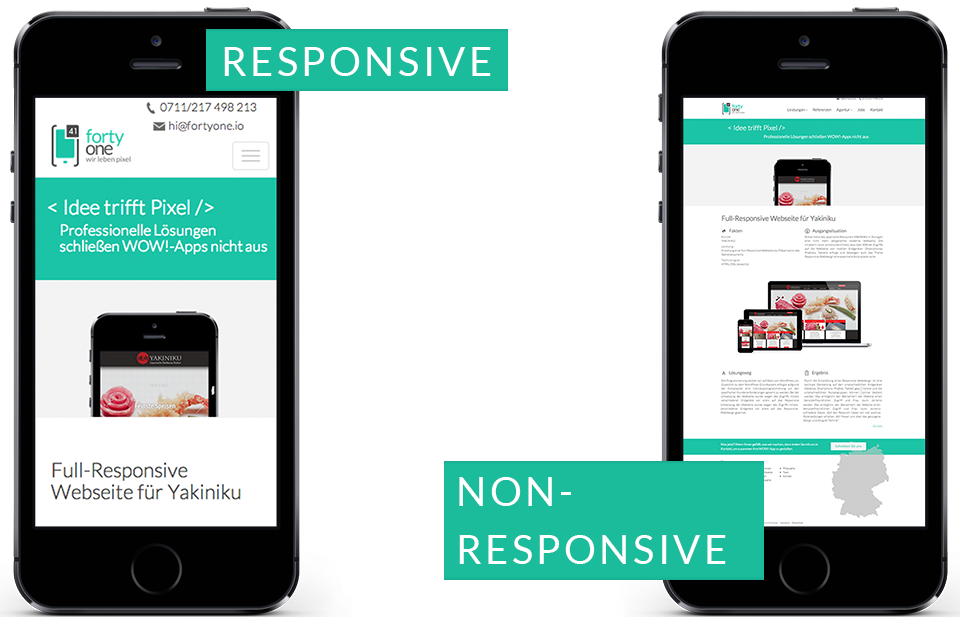
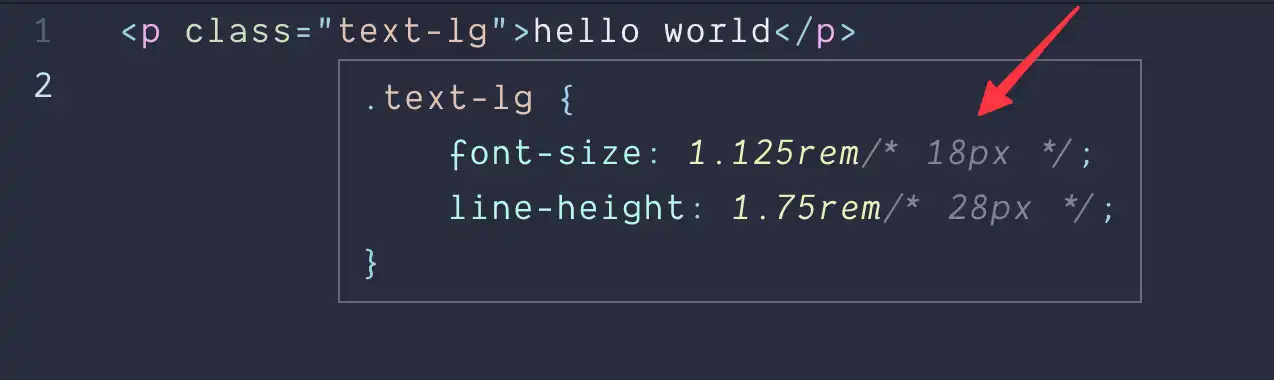
Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

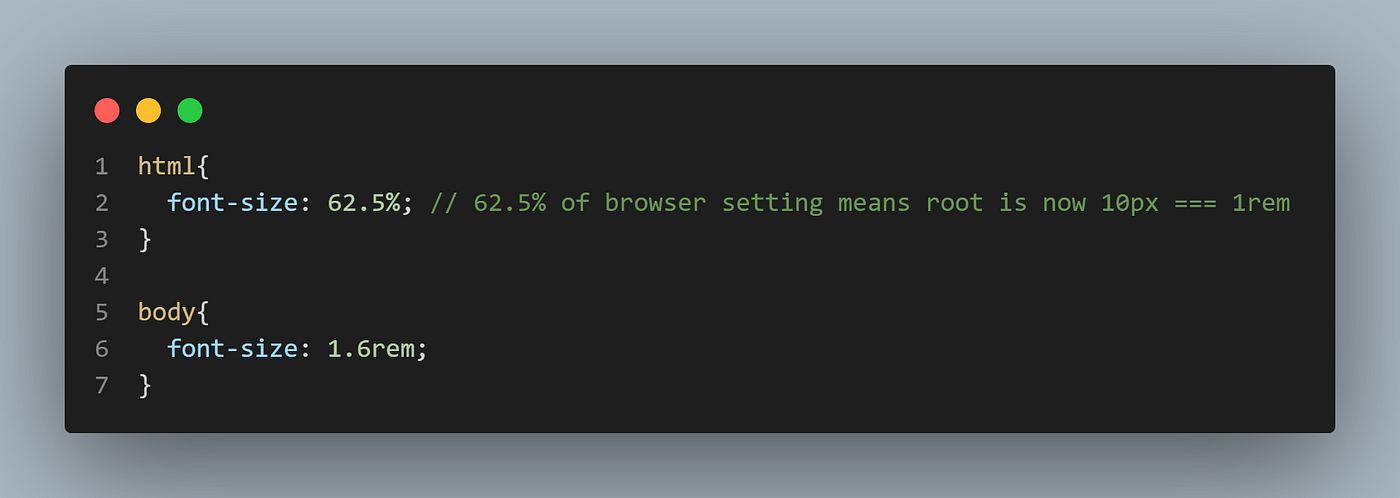
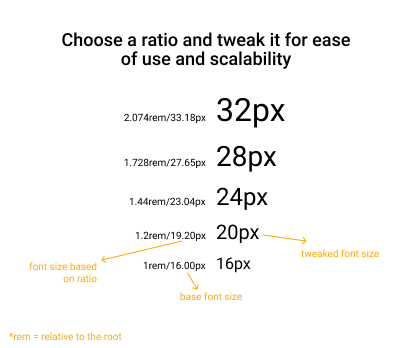
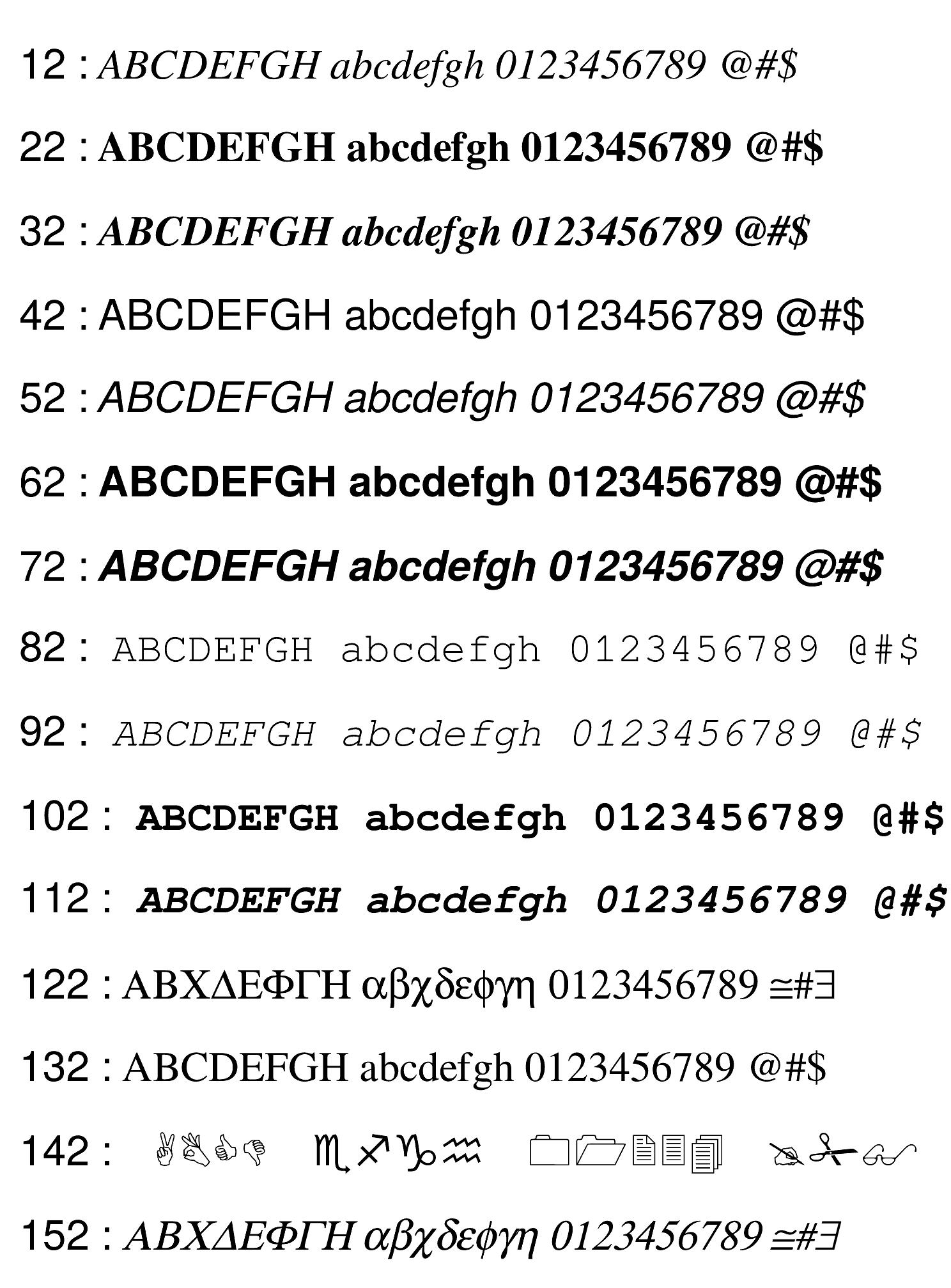
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

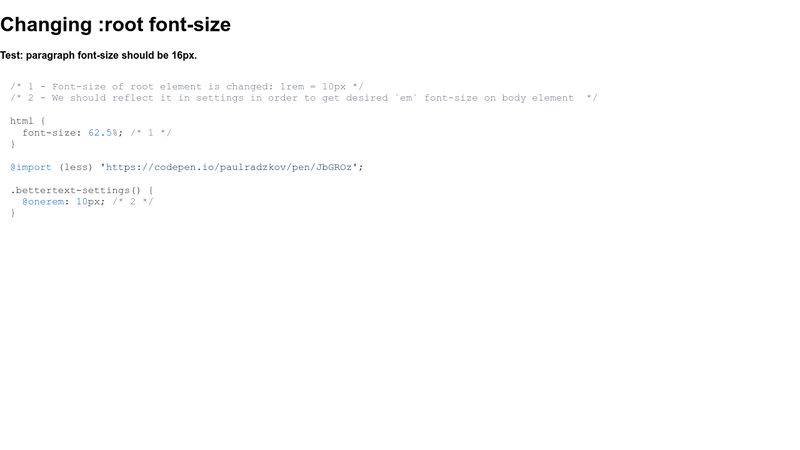
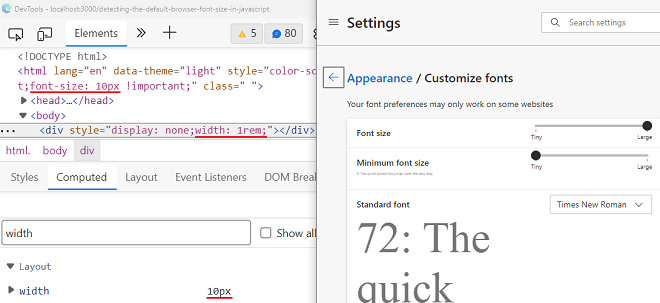
html - Why do chrome devtools show font-size struck out in :root when it is also set in other elements? - Stack Overflow