![Font Imports only imports one font? [fixed in 5.5.0] - Bootstrap Studio Help - Bootstrap Studio Forum Font Imports only imports one font? [fixed in 5.5.0] - Bootstrap Studio Help - Bootstrap Studio Forum](https://forum.bootstrapstudio.io/uploads/default/original/1X/40a8a73f798ae818ecf91aafe2a893a1e6e3a7d7.png)
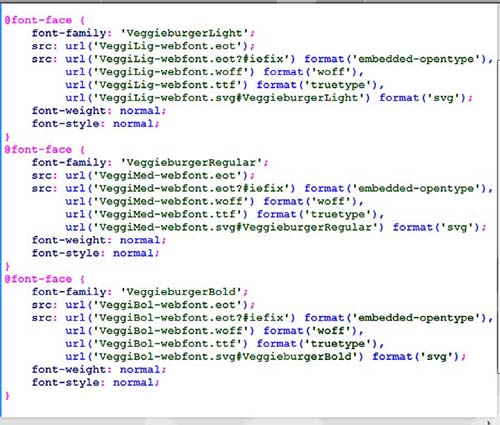
Font Imports only imports one font? [fixed in 5.5.0] - Bootstrap Studio Help - Bootstrap Studio Forum

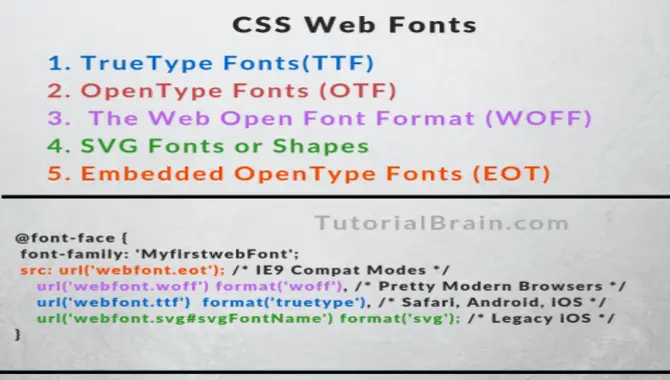
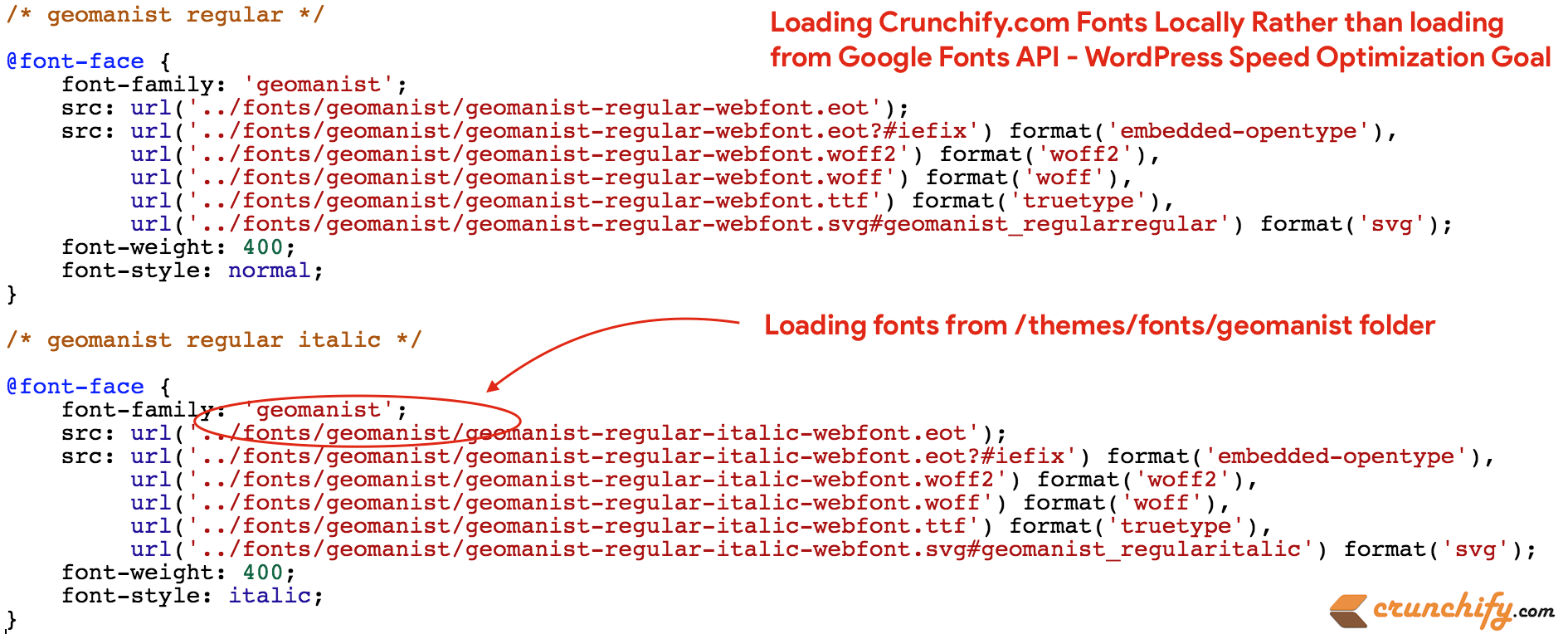
How to Load WordPress Fonts locally rather making call to Google's fonts.gstatic.com API or TypeKit API? • Crunchify

Simon Wicki on X: "WOFF2, and WOFF* as a fallback, is the only font format you need in 2021. *) if you care about IE9-IE11. Thanks 𝙾̶𝚋̶𝚊̶𝚖̶𝚊̶ IE. Read on! I'm diving

font-face failed OpenType embedding Permission check. Permission must be Installable | Ashwani.Ashwin