
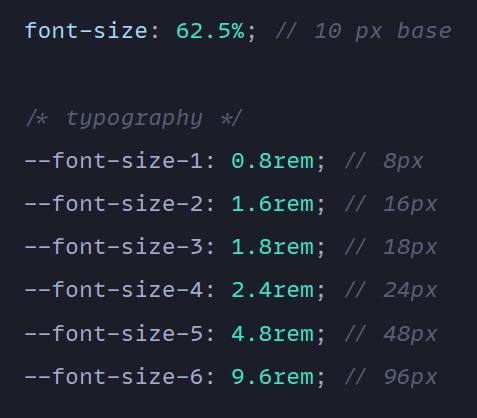
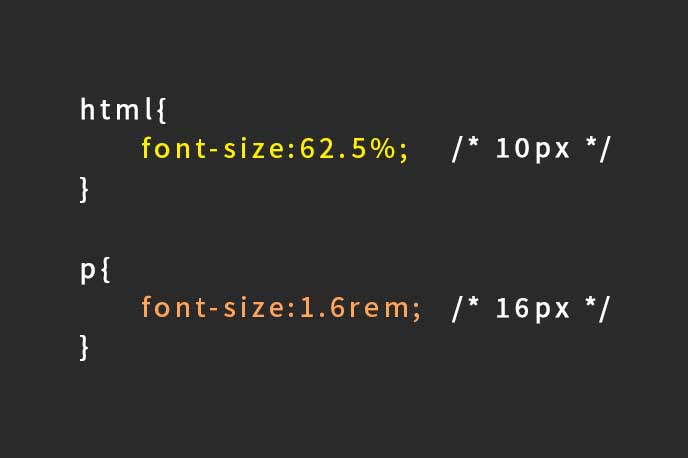
Why 62.5% Matters in CSS?. The CSS Hack You've Been Missing | by Simranjot Kaur | React Academy | Medium

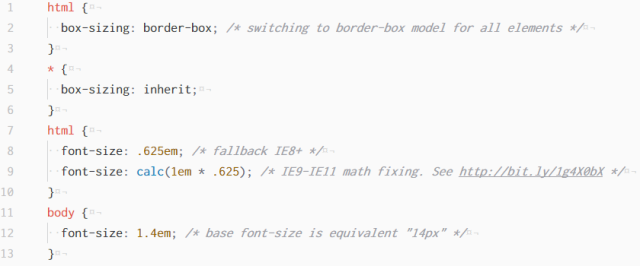
Responsive font sizes and spacing accessibility guide to making user-friendly web apps | by Max Tat Shahdoost | Medium

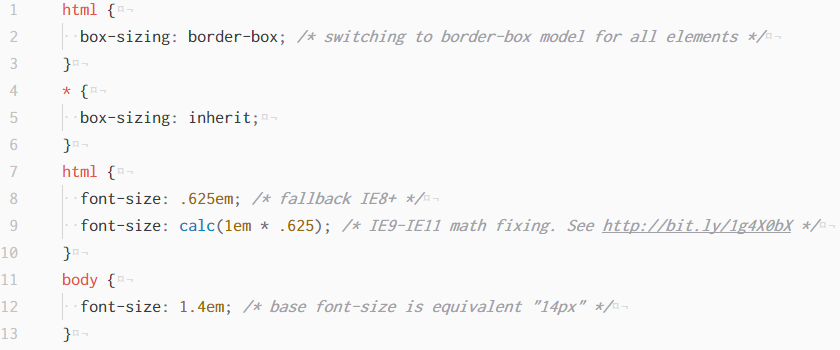
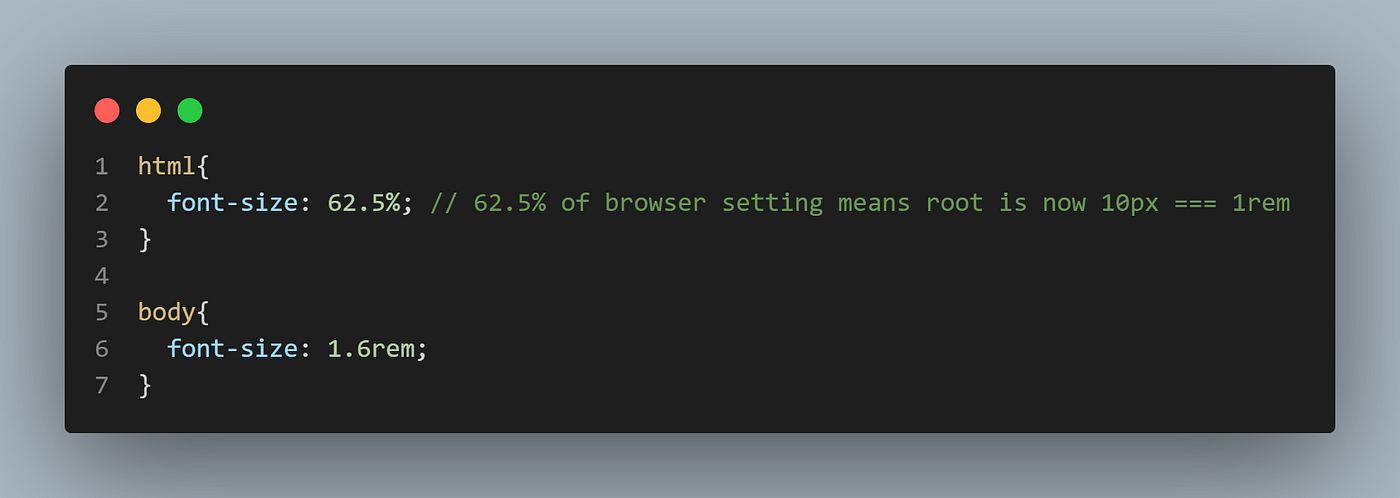
Respecting Font Size Preferences: Rems and 62.5% Base Font Size | Aleksandr Hovhannisyan | by jagadish kamuni | Medium