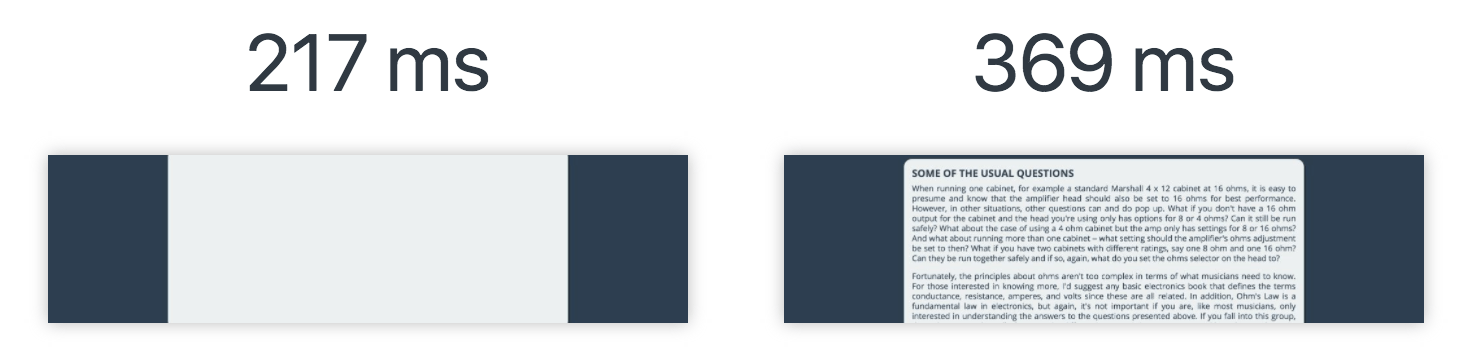
Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading - Support - Themeco Forum

Addy Osmani on X: "Shipped! @GoogleFonts now let's you control web font loading using `font-display`. Say hello to the `display` parameter 🎉 What's font-display? https://t.co/Q7RDeESwkm https://t.co/sn27ySza1B" / X

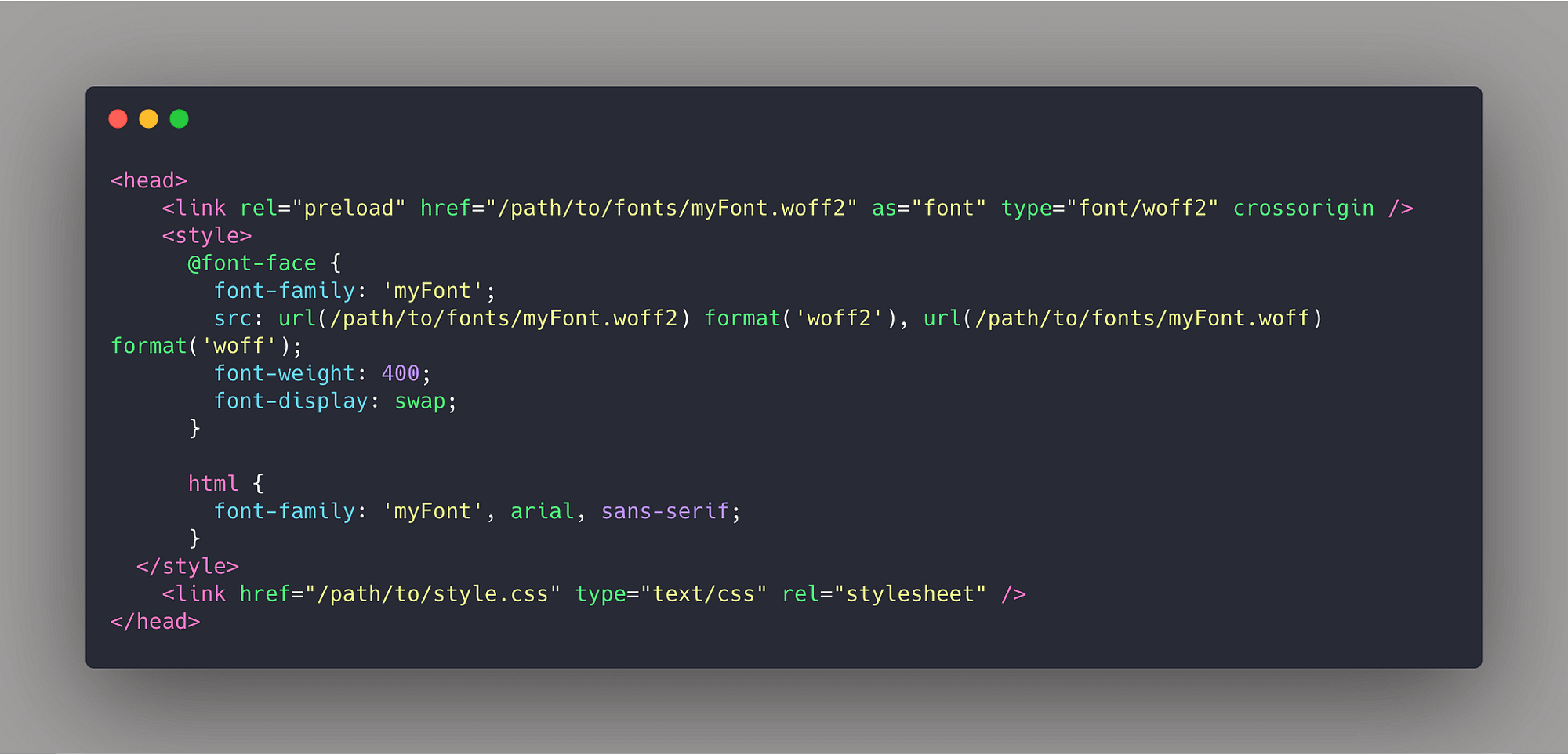
Umar Hansa on X: "Web Font Performance Tip 🔥 Specify a font-display (like font-display: swap) to have webpage text appear sooner rather than later If using Google Web Fonts, check the URL