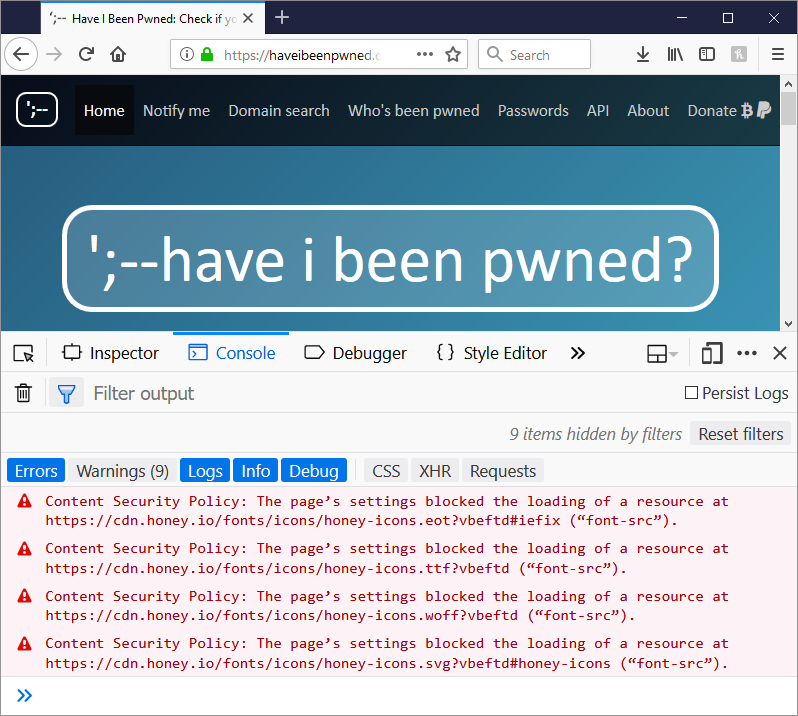
Chrome refuses to load fonts due to Content Security Policy Violation · Issue #2054 · standardnotes/forum · GitHub

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow

Content Security Policy | How to solve content security policy error | #html #vuejs #angular #react - YouTube